Bookmarks feature in PhpStorm is truly a saviour
I use PhpStorm for all my projects related to PHP for years now and I can’t imagine myself going back to another IDE. Period. The amount of features it provides for modern PHP developement is impeccable. There are tonnes of features though, so it’s rather overwhelming if you’ve just started using it and you want to learn all at once.
I want to talk about a specific feature of PhpStorm called “Bookmarks” which sounds non-trivial at first but when I started using it, it has helped me greatly in my day-to-day programming life.
Basically, the bookmarks feature of PhpStorm works just like any other bookmarks we see elsewhere. i.e It saves an index to something and give user an easy access to that index. So, we can get to that in matter of few clicks. Using bookmarks, you can mark the lines you need to remember and easily jump from one to another.
For instance, if you want to remember a piece of code that you might think can be useful to refer to later on, you should bookmark that. This way it’s easy to keep an easy access to important pieces of code.
How to Add a Bookmark
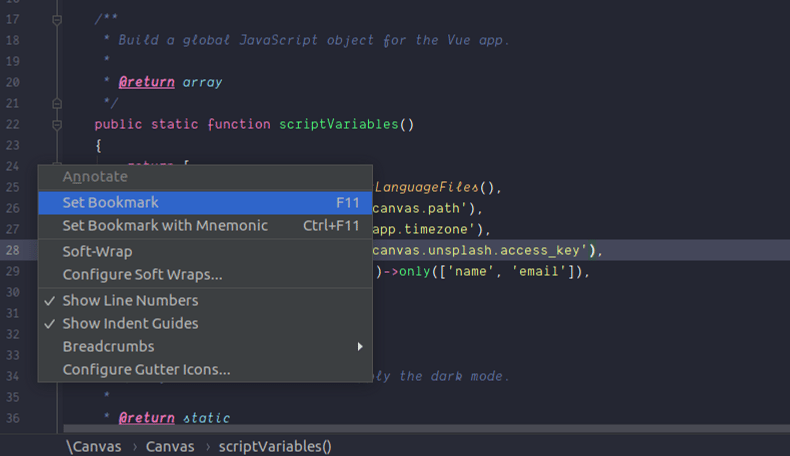
In order to add a bookmark on a certain line of the code, you’ll need to hover mouse on the gutter at the left and right click on it. You’ll find an option called “Set Bookmark”. Click on that option or just press F11, and your bookmark is added!

Access Bookmarks
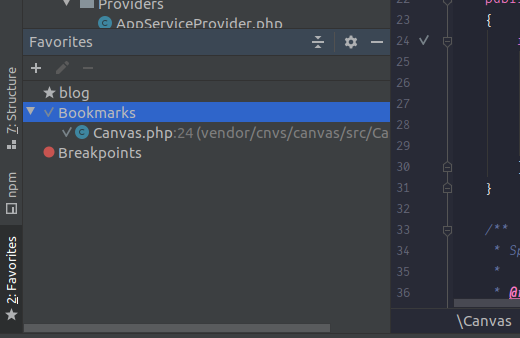
Now, you can access all the saved bookmarks from the “Favorites” tab on the left, under Bookmarks dropdown.

Or just press Shift + F11 which will invoke the Bookmarks tool window from which you’ll be able to access all the bookmarks.
Bookmarks with a Description
You can also add a small description to the already added bookmarks in order to remember why the bookmark was added.
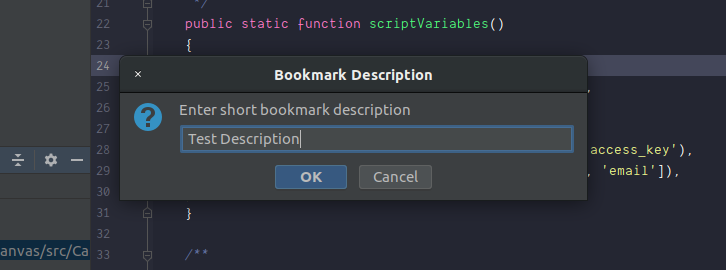
In order to add a description, right click on the bookmark and select “Edit Description” from the context menu. Insert a short description and you’re good to go.

In Closing
Incorporating Bookmarks in my workflow has prevented me getting lost in my own code and jumping around the code like crazy. The bookmarks also serves as mean to serve as “code snippets” which you can access any point of time whenever the needs be.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!



