Enabling Richer PWA Install UI on Desktop
When I wrote this article about adding support for showing app screenshots in the install UI, there wasn’t a way to do the same on the desktop.
In essence, to enable the richer install UI with screenshots, you need to add a screenshots property to the manifest.json file. This property is an array of objects, each object representing a screenshot.
{
...
"screenshots": [
{
"src": "img/mobile-screenshot1.png",
"type": "image/png",
"sizes": "540x720"
},
{
"src": "img/mobile-screenshot2.png",
"type": "image/png",
"sizes": "540x720"
}
],
...
}
I have enabled this on my Notepad app if you want to see it in action.
Now, we have got the same richer install UI on desktop with screenshots along with other information such as app description on the desktop as well.
For this to work, we need to add additional screenshots objects but with a new property called
form_factorset to “wide”.
{
...
"screenshots": [
{
"src": "img/desktop-screenshot1.png",
"type": "image/png",
"sizes": "2460x1674",
"form_factor": "wide"
},
{
"src": "img/desktop-screenshot2.png",
"type": "image/png",
"sizes": "2460x1674",
"form_factor": "wide"
}
],
...
}
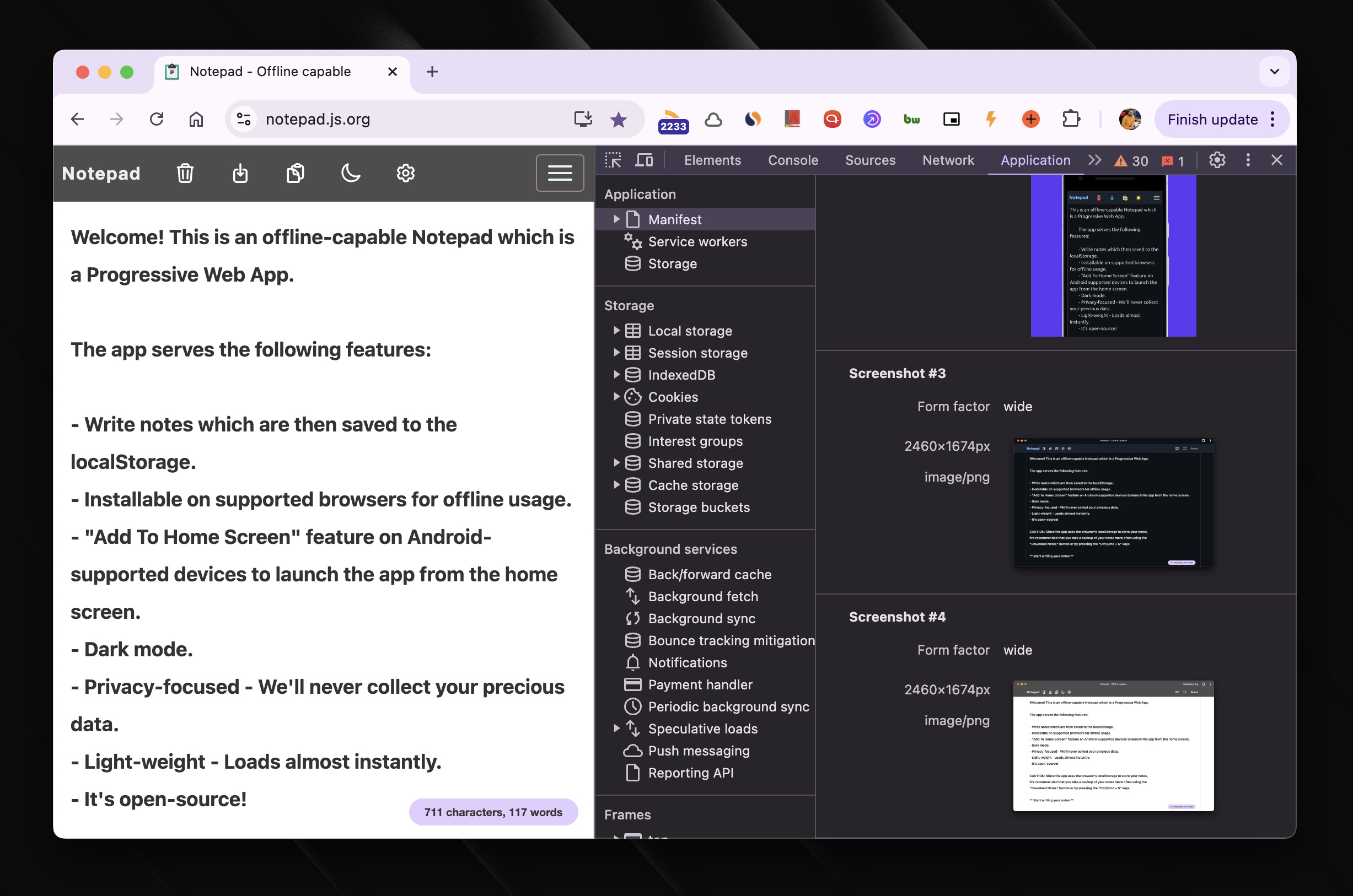
You can verify that the screenshots are correctly added or not in the DevTools “Application” tab.
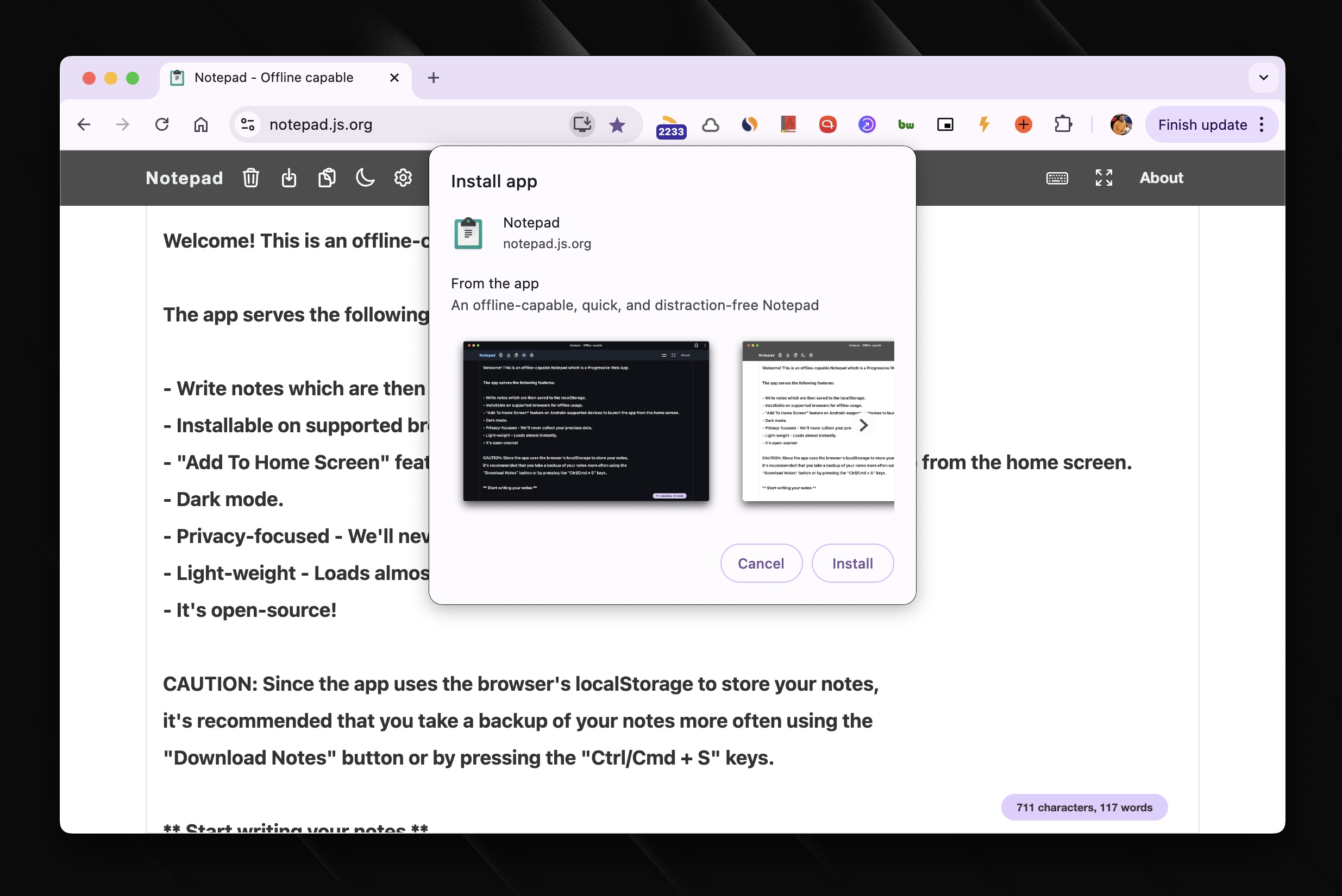
Once added, you can see the richer install UI when installing the app on a desktop (Chrome) like so.
One thing to note here is that the aspect ratio of all the screenshots that you want to show in the install UI should be the same otherwise the screenshots with odd aspect ratios will be ignored.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!