Using Laravel Tinker in Chrome DevTools
Laravel’s Tinker package is a powerful REPL (Read-Eval-Print Loop) tool that allows you to interact with your Laravel application from the command line. It’s a great tool to test your application’s code without having to go through the hassle of creating a new controller or a route.
Once installed, you can essentially run the Laravel-specific code just by invoking the php artisan tinker command in your terminal. However, writing code in the terminal can sometimes be cumbersome, especially when dealing with multiple-line code.
But what if I tell you you can use Laravel Tinker even in Chrome DevTools?
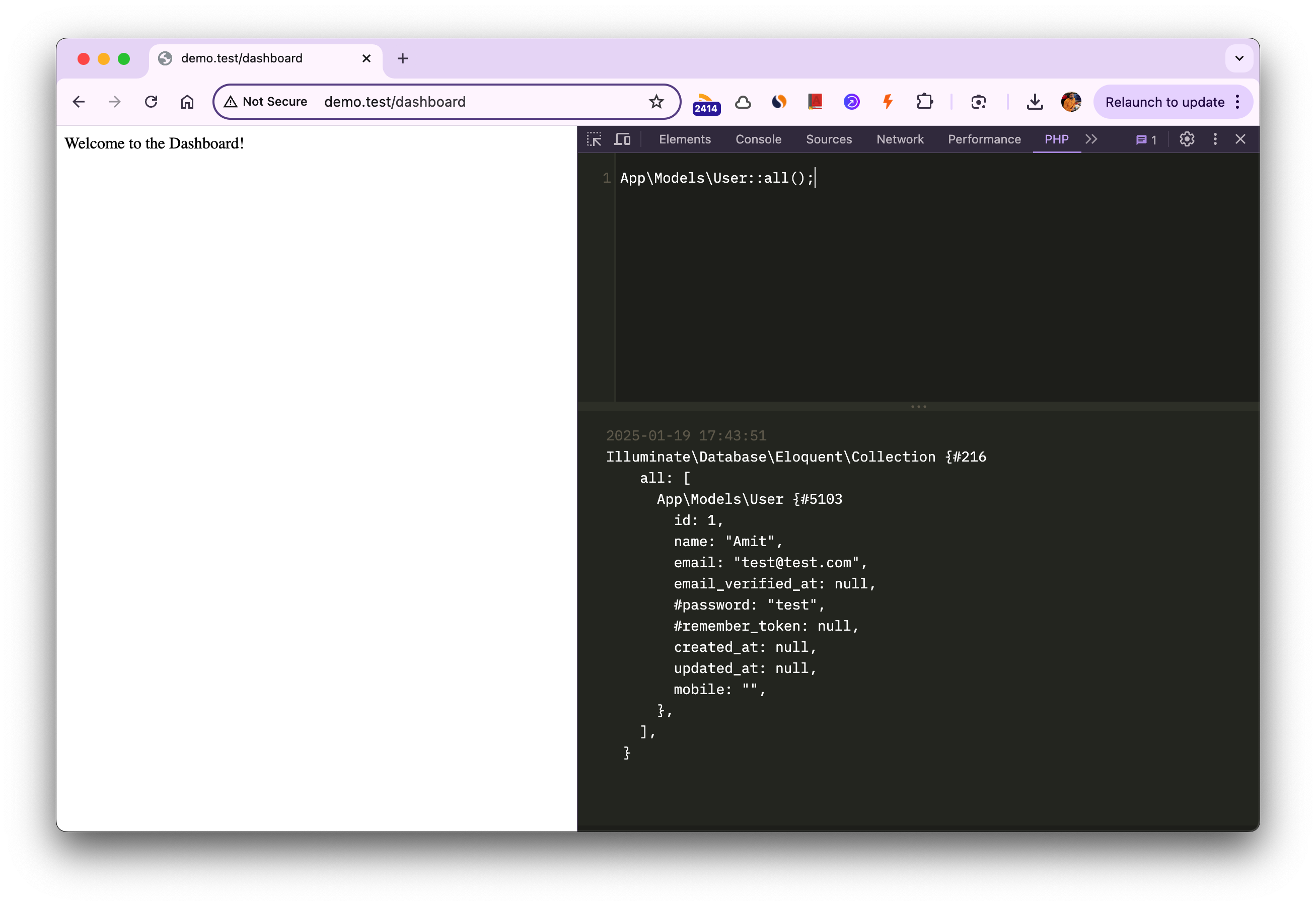
Yes, you heard it right! We now have a Chrome extension by Tony Lea which, once installed, will add a new tab in Chrome DevTools called “PHP”.
The trick that this extension pulls off is it utilizes Spatie’s Laravel Web Tinker package, and iframes the route /tinker (created by the package for the project) in the devtools panel, making it accessible throughout the development process without switching tabs.
Here’s what that looks like.
The only prerequisite to using this extension is that you need to have the Laravel Web Tinker package installed in your Laravel application beforehand. You can install the package as a dev dependency using the following command.
composer require spatie/laravel-web-tinker --dev
Then publish the assets and you’re good to go.
Currently, you can install the extension manually the instructions of which can be found on its GitHub repository.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!