Making glowing focus state for text input using CSS
Even though this is a blog site, I never leave a stone unturned to make it mine. I try to add those little extra touches that, when you discover them, make you go “aha!”.
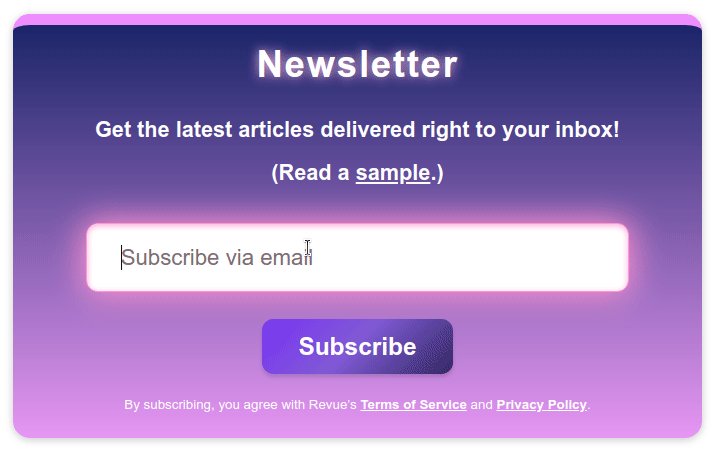
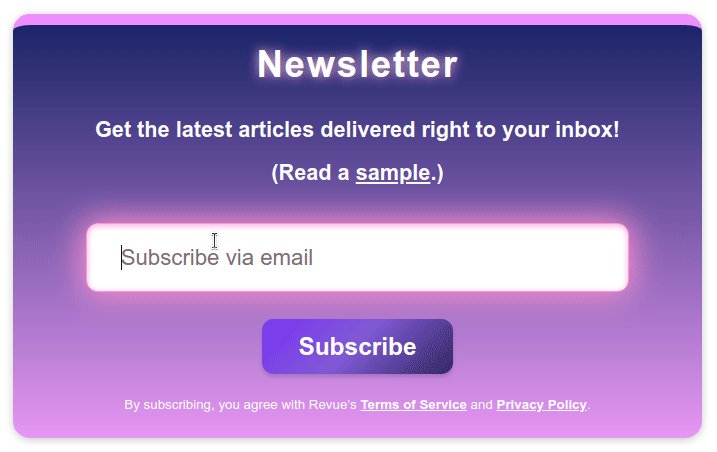
One such thing I wanted to do is with this newsletter text input that you may see in the sidebar.
Now, since the newsletter container has got all the darker colors to it, the focus state of this text input wasn’t looking particularly great. Previously, I kept a dark border color for the focus state of this text input but it didn’t work out well.
So, I tried to increase the width of the border for the focus state to a couple more px. But this sort of introduced a layout shift inside the text input. So, I dropped this idea as well.
Then I came up with an idea where I would just make the focus state glow. Here’s what I’m talking about.

I’m going to explain how I did it in this article.
The implementation
The implementation to introduce a glowing effect when a user focuses on the input is relatively simple.
Here’s all I needed!
.tlemail:focus {
outline: none;
border-color: #ff97d3;
box-shadow: inset 0 1px 4px #ffaadb, 0 0 20px 2px #ff93d1;
}
Let’s go over this little piece of CSS.
The first thing I did is to remove the default outline that appears when the user focuses the input. That’s because it was conflicting with the existing border for the input.
Next, I changed the border-color to the variant of pink. i.e. #ff97d3. That’s because I wanted something contrasty to the dominant dark purple background color.
Lastly, I added a box-shadow to this. The box shadow consists of two shadows. The one is an inset that makes the shadow appear inside the frame. In this case, the input border. The other one is the drow shadow which falls outside of the frame.
Of course, both the shadow are variants of pink.
Putting it together, this will produce a glowing sort of effect when a user focuses a text input.
And that’s all about it. This is how you can make a focus state of text input glow!
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!



