Override Fetch/XHR response in Chrome DevTools
When you’re debugging a web application, you might want to override the response of a fetch or XMLHttpRequest request to test your application’s behavior in certain scenarios.
For instance, you might want to test how your application behaves when there are no items in the response or how it behaves when a certain property of the response is null or undefined. Or even change the entire response altogether.
A recent update in Chrome DevTools (Chrome 117 to be precise) lets you do just that. You can now override the response of a fetch or XMLHttpRequest request in Chrome DevTools. Let’s see how.
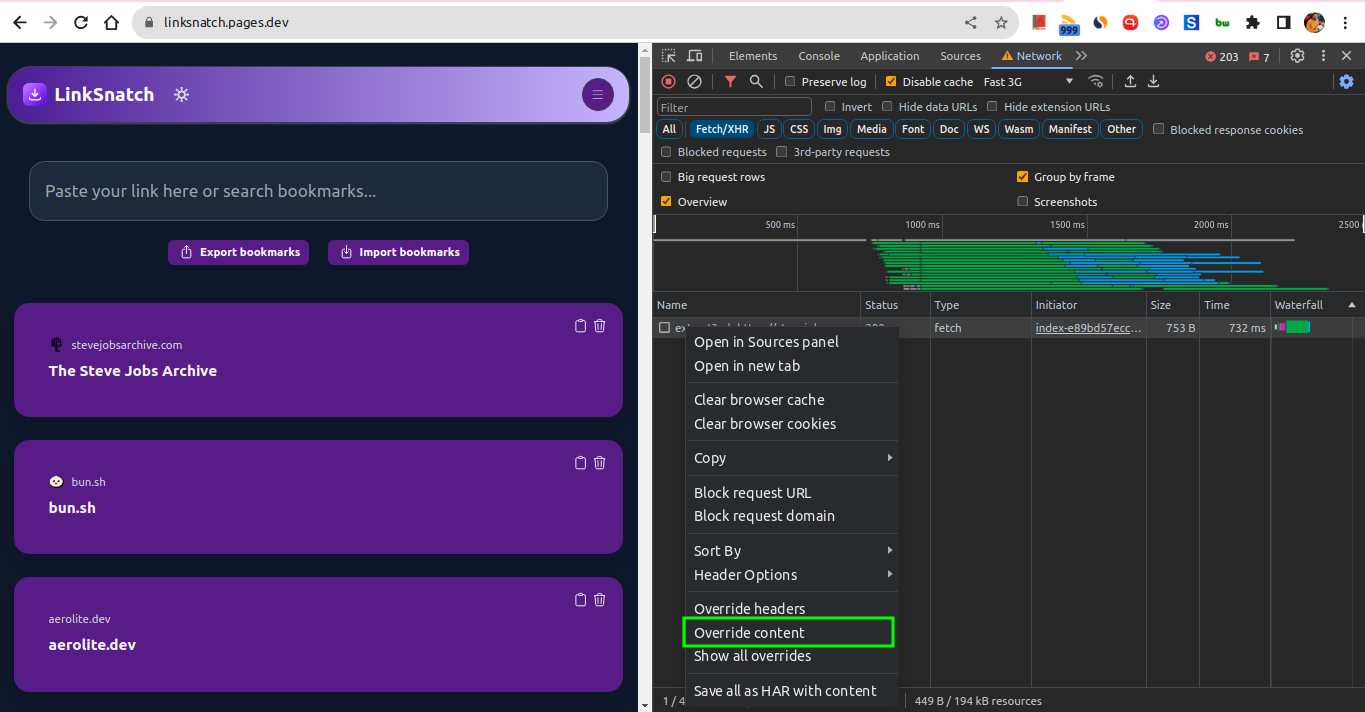
To get started, open the “Network” tab in Chrome DevTools and select the request you want to override the response for. Then, right-click on the request and select “Override content” from the context menu.
This will ask you to specify the folder in which you will save the overridden responses. Once you select the folder, Chrome will save the response in that folder and will override the response of the request with the response from the folder.
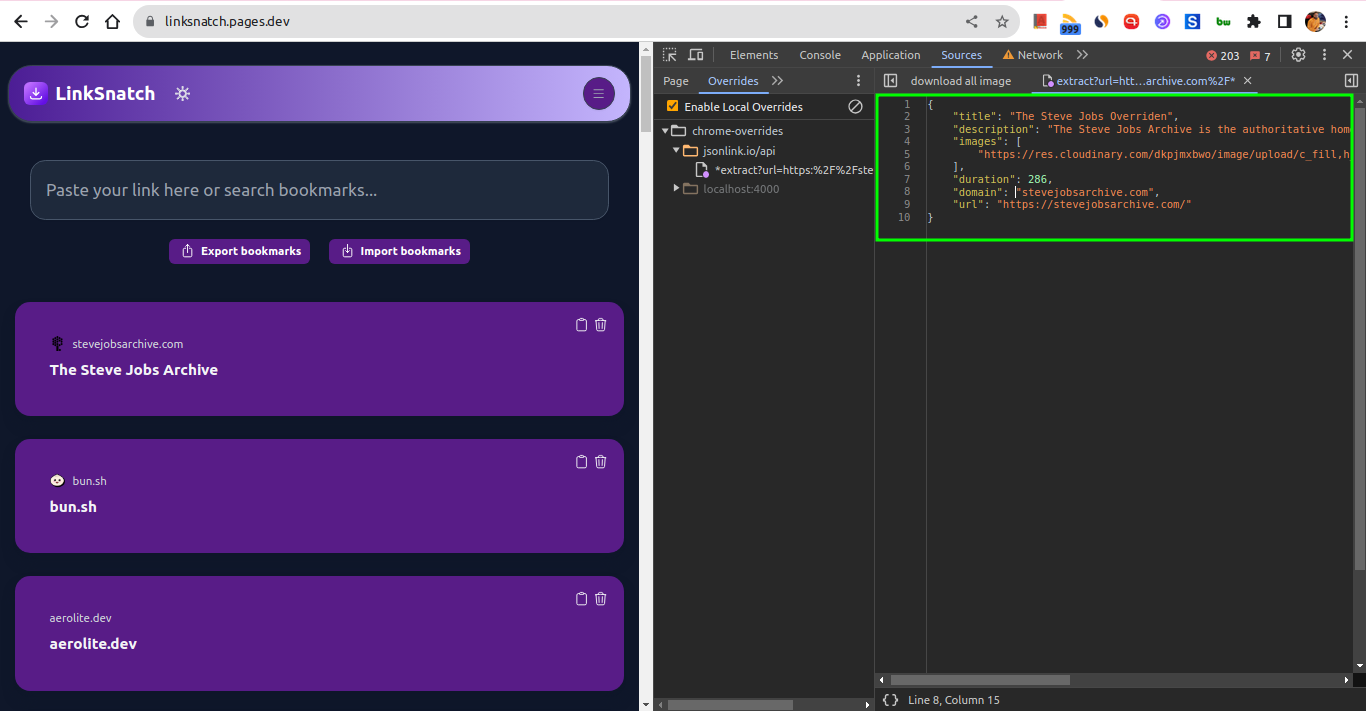
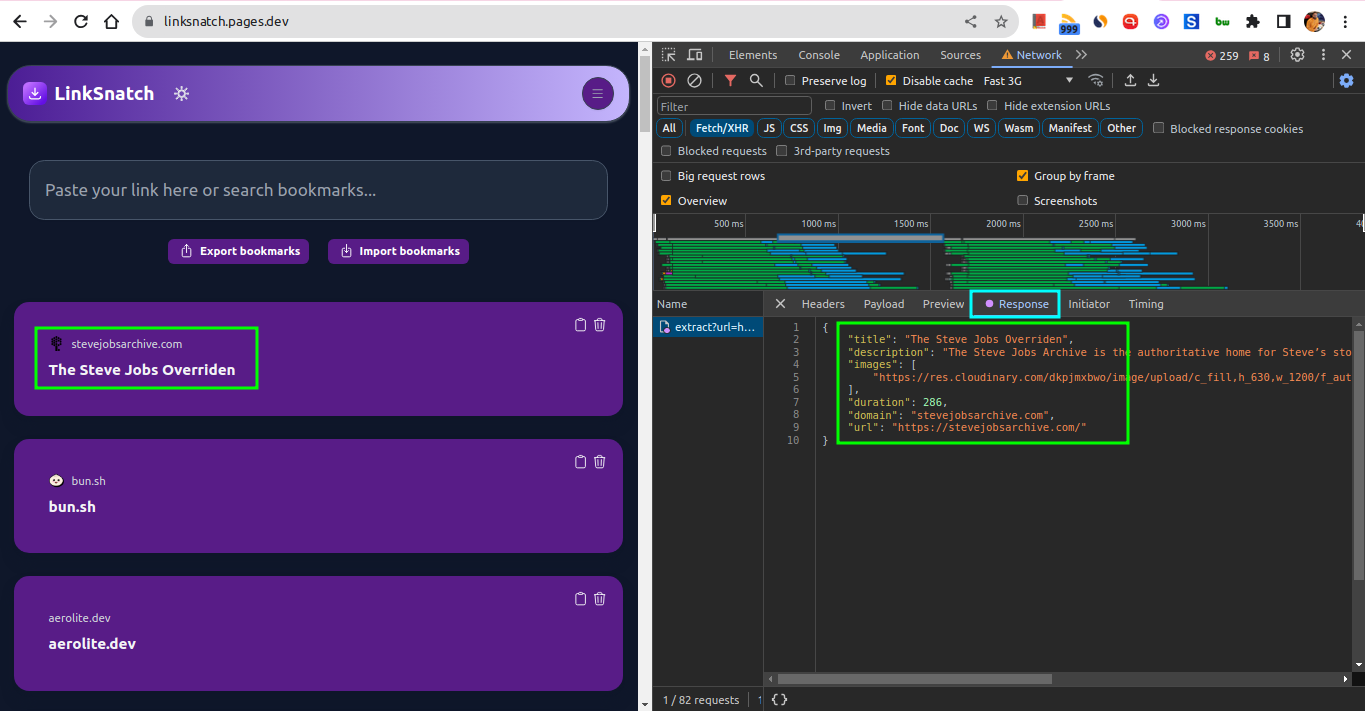
Next, This will take you to the “Sources” tab where you can modify the response and save it. Once you save the response, the response will be overridden in the “Network” tab.
So, the next time you make the same request, the response will be overridden with the response you saved in the folder.
As you can tell, this is pretty handy since you don’t have to make any changes to your backend code to test your application’s behavior in certain scenarios. You can just override the response in the DevTools and be done with it.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!