Take full-size screenshots of websites without any tools in Chrome
If you’re a web developer, you might have come across a situation where you need to take a full-size screenshot of a website. For instance, you might want to take a screenshot of a website to show it to your client or your team members.
Usually, you may reach for a browser extension or a tool to take a full-size screenshot of a website. But, what if you don’t want to install any extension or tool?
Well, you can take a full-size screenshot of a website without any tools in Chrome. Here’s how.
Taking screenshots using DevTools
To take a full-size screenshot of a website in Chrome, you need to follow these steps.
- Open the website in Chrome.
- Open the developer tools by pressing F12 or by right-clicking on the page and selecting the
Inspectoption or by pressing Ctrl + Shift + I. - Next, in the developer tools, press Ctrl + Shift + P or Cmd + Shift + P to open the command palette.
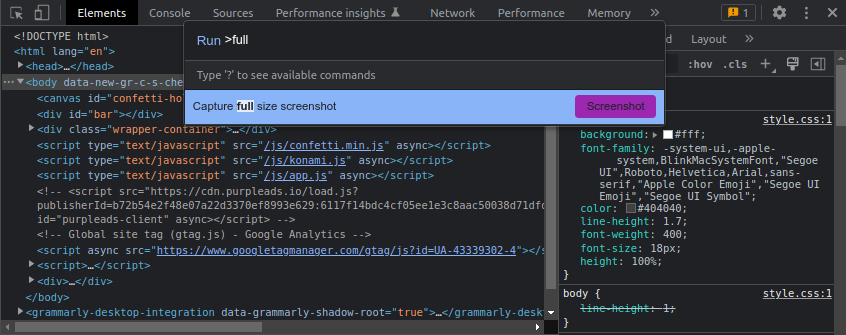
- Type
screenshotin the command palette and select theCapture full size screenshotoption.
Once you do that, you’ll see a full-size screenshot of the website in the Downloads folder.
There are a bunch of other options available in the command palette as well. For example, you can take a screenshot of the current viewport, the visible viewport, the selected element, and so on.
Remember, this works best when you detach the developer tools from the browser window. Otherwise, you’ll end up with a screenshot that is not in your desired viewport.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!