Today I Learned — font shorthand in CSS
I have been making websites for more than 10 years now and one of the things I inevitably use is CSS. I use CSS a lot and yet, I still learn new things about it every now and then. And today, I learned about the font shorthand property in CSS.
So, let’s say you want to set the font size, font family, font weight, and font style of an element. You can do it like so.
h1 {
font-size: 2rem;
font-family: "Roboto", sans-serif;
font-weight: 500;
line-height: 1.5;
font-style: italic;
}
But, using the font shorthand property, you can do all of this in one go like so.
h1 {
font: italic 500 2rem/1.5 "Roboto", sans-serif;
}
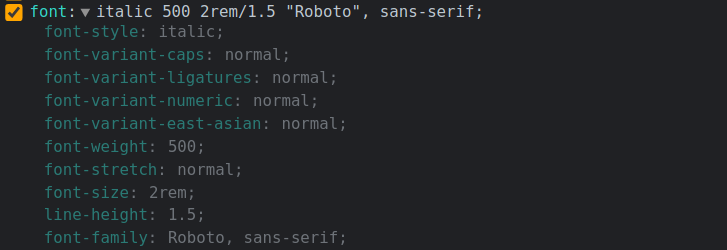
And if you expand the shorthand property in the Chrome DevTools, it looks like so.
As you can tell, there are a lot of other properties related to fonts that you can set using the font shorthand property but you can skip the ones you don’t want to set.
I think this is pretty cool but the only downside is you need to remember the order of the properties. But, I guess you can always refer to the MDN docs if you forget.
👋 Hi there! This is Amit, again. I write articles about all things web development. If you enjoy my work (the articles, the open-source projects, my general demeanour... anything really), consider leaving a tip & supporting the site. Your support is incredibly appreciated!